To initiate the project, please submit a project creation request to the administrator via the provided form. Upon approval, the administrator will grant access to a Git repository hosted on GitHub. Authorized users will then have the capability to create branches within this repository, facilitating collaborative development and version control.
Remember: the 'main' branch is not pushable, each developer need to use branch and create a github Pull Request(PR) to merge desidere branches into main
Project Overview
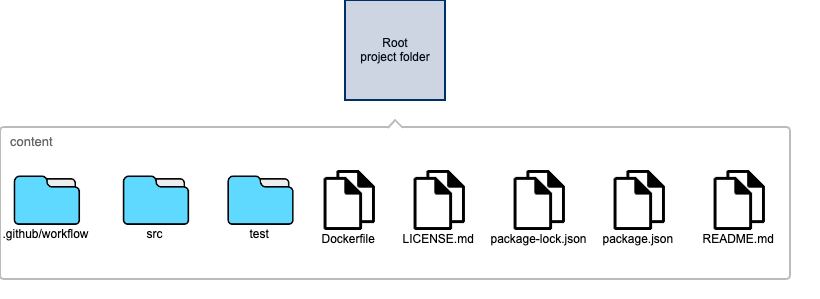
The cloned repository will have a structure like this:

This document provides a detailed description of the organizational structure of the project, including directories and files, along with their respective purposes:
.github/workflow: This directory contains the GitHub workflow configurations that are integrally linked to the 'deployment project', as established by the project administrator in conjunction with the development project. These workflows are critical for automating and managing the project's deployment processes.src: Thesrcdirectory serves as the repository for the project's source code. It includes a demonstrationindex.jsfile, which is designed to output the "Hello World" string in response to each request made to the root URI (/). This directory is essential for housing the core logic and functionality of the application.test: This directory is dedicated to housing the project's test files. It includes tests specifically for theindex.jsfile located within thesrcdirectory, ensuring the reliability and correctness of the application's main functionality.Dockerfile: This file provides a predefined Dockerfile that serves as an exemplary starting point for developers. It is crafted to facilitate the containerization of the application, enabling consistent deployment and runtime environments.LICENSE.md: This file contains the standard SLAC (Software License Agreement for Collaboration) license, which governs the use and distribution of the project's software. It is crucial for defining the legal framework under which the project operates.package.jsonandpackage-lock.json: These files are standard to Node.js projects and contain the initial library dependencies required to create the demo. They play a vital role in managing the project's dependencies and ensuring consistent environments across different setups.README.md: As the primary documentation file for the application, theREADME.mdis pre-configured with the standard SLAC logo and is intended to be filled with comprehensive information about the project, including its purpose, setup instructions, and usage guidelines.
Each component of the project's structure is designed to support its development, deployment, and documentation, ensuring a streamlined workflow for contributors.
How to start writing your app
Now all is ready to start creating your application, a good workflow should follow the following step:
- from the main, or from other branches, create a new branch for you new feature. try to give to the branch name something that can be auto-esplicative like, feature/..., fix/... or improvement/... and so on. The branch name will be a part of the PR merge message, and will remain in the source code history.
- after each commit push it on the main repository for backup reason
- please, provide test for your application. Test will ensure that during the grow of your aplcation all the tested feature will continue to work, if not you will alert at the first test run, that is better to not be alerted.
- after the development is completed, push last commit and open a PR from your source to the 'main', at this point will happen: