Page History
...
- Spectrum in the rectangular region
- Image profile along the straight line
- X-Y projections and spectrum in the rectangular region
- R-Phi projections and spectrum in the wedge region
- Zoomed-in image of the rectangular region
...
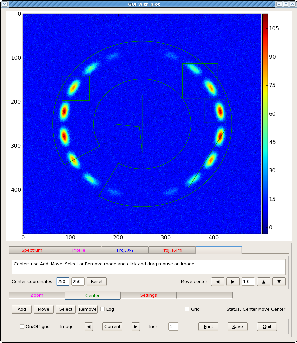
Main window
When program starts the main graphical window appears first. This window contains the image of the input 2-d array integrated with GUI.
In order to get any derived plot one has to click on mouse (left button) few times;
First, select the tab for type of the plot which you want;
- Spectrum
- Profile
- Proj.X-Y
- Proj.R-Phi
- Zoom
- Center
then, choise the modeAdd(default mode isMove)
and, finally, click-and-drag the mouse on image in order to select the desired region. This operation slightly depends on what type of region do you want to select: - for line it is the 1st and last point of the line,
- for rectangular box it is two opposite corners,
- for center it is the coordinate of the center and the half size of the center sign along the x and y directions,
- for wedge it is two opposite corners, assuming that the center is already defined.
All click-release points can be indicated withoud any particular order. Later all regions can be adjusted in modeMove.
Derived plots
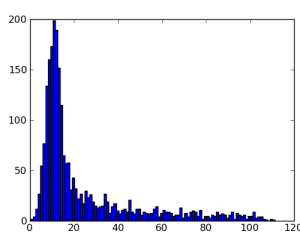
Spectrum
Plot shows the spectrum of pixel amplitudes in the rectangular region.
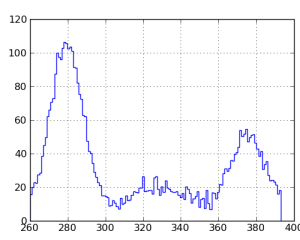
Profile
Plot shows the profile histogram of pixel amplitudes along the straight line. If the (x1,y1) and (x2,y2) are the two endpoints of the line, the histogram represents the pixels
- along the x direction, if |x2-x1| > |y2-y1|, and
- along the y direction, if |x2-x1| < |y2-y1|.
Projection X-Y
Plot shows the zoomed rectangular region of image, its two projections on x and y directions, and the spectrum of pixel amplitudes in the same rectangle. The number of slices in x and y projection can be changed trough the Proj.X-Y GUI.
Projection R-Theta
For this plot the wedge region of image is transformed in the r-theta array. Plot shows the r-theta array, its two projections on r and theta directions, and the spectrum of the bin amplitudes. The number of r-rings and theta-sectors can be changed trough the GUI. The radial correction factor r0/r can be applied to the pixel amplitudes if the checkbox is marked in the Proj.R-Theta GUI.
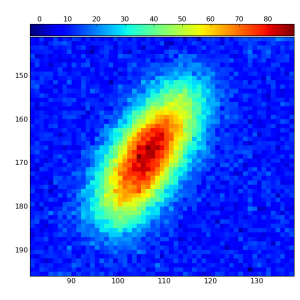
Zoom
Plot shows the zoomed rectangular region of image.
Event access method
By default, for test purpose, image arrays are generated by a few methods involving random numbers.
In real case the image access method get_image( self, imageFlag, increment=None), defined in class ImgControl, needs to be overwritten in order to supply user-defined image arrays.
Example for multi-image analysis shows how to overwrite the {get_image(...)}} in user code. The input parameter imageFlag may take three values self.icp.imagePrevious, self.icp.imageCurrent, or self.icp.imageNext, depending on which button in the GUI is clicked, left arrow, Current, or right arrow, respectively. The increment value, also defined in the GUI, may be used as a parameter in transition to the next or previous image.
Use case examples
Example for single image
Module Example1.py from the PlotsWithGUI package shows how to run
this program for a single image:
...
| Code Block |
|---|
#-----------------------------
import sys
import ImgExplorer as imgex
from PyQt4 import QtGui, QtCore
#-----------------------------
def main():
app = QtGui.QApplication(sys.argv)
w = imgex.ImgExplorer(None)
w.move(QtCore.QPoint(10,10))
w.set_image_array( imgex.getRandomWithRing2DArray() )
w.show()
app.exec_()
#-----------------------------
if __name__ == "__main__" :
main()
sys.exit ('End of test')
#-----------------------------
|
A Actual single image array should be feeded in stead of imgex.getRandomWithRing2DArray().
...
This example shows how to owerwrite the method get_image( self, imageFlag, increment=None) from class ImgControl in order to supply the user defined image arrays for the "current, "previous", and "next" image.
Main window
When program starts the main graphical window appears first. This window contains the image of the input 2-d array integrated with GUI.
In order to get any derived plot one has to click on mouse (left button) few times;
First, select the tab for type of the plot which you want;
- Spectrum
- Profile
- Proj.X-Y
- Proj.R-Phi
- Zoom
- Center
then, choise the modeAdd(default mode isMove)
and, finally, click-and-drag the mouse on image in order to select the desired region. This operation slightly depends on what type of region do you want to select: - for line it is the 1st and last point of the line,
- for rectangular box it is two opposite corners,
- for center it is the coordinate of the center and the half size of the center sign along the x and y directions,
- for wedge it is two opposite corners, assuming that the center is already defined.
All click-release points can be indicated withoud any particular order. Later all regions can be adjusted in modeMove.
Derived plots
Spectrum
Plot shows the spectrum of pixel amplitudes in the rectangular region.
Profile
Plot shows the profile histogram of pixel amplitudes along the straight line. If the (x1,y1) and (x2,y2) are the two endpoints of the line, the histogram represents the pixels
- along the x direction, if |x2-x1| > |y2-y1|, and
- along the y direction, if |x2-x1| < |y2-y1|.
Projection X-Y
Plot shows the zoomed rectangular region of image, its two projections on x and y directions, and the spectrum of pixel amplitudes in the same rectangle. The number of slices in x and y projection can be changed trough the Proj.X-Y GUI.
Projection R-Theta
For this plot the wedge region of image is transformed in the r-theta array. Plot shows the r-theta array, its two projections on r and theta directions, and the spectrum of the bin amplitudes. The number of r-rings and theta-sectors can be changed trough the GUI. The radial correction factor r0/r can be applied to the pixel amplitudes if the checkbox is marked in the Proj.R-Theta GUI.
Zoom
Plot shows the zoomed rectangular region of image.
Event access method
The event access method get_image( self, imageFlag, increment=None), defined in class ImgControl needs to be owerwritten in order to supply user-defined image arrays, as it is shown in Example for multi-image analysis. The input parameter imageFlag may take 3 values self.icp.imagePrevious, self.icp.imageCurrent, or self.icp.imageNext, depending on which button in the GUI is clicked, left arrow, Current, or right arrow, respectively. The increment value, also defined in the GUI, may be used as a parameter in transition to the next or previous imageAs in previous example the test image arrays generated by the methods getSmouth2DArray(...), getRandomWithRing2DArray(...), and getRandom2DArray(...) have to be replaces by the real image arrays.
Configuration parameters
...